By Steven Jay Bernstein
Backlogs, Frontlogs, and Patron Driven Expedited Cataloging
In the world of catalog librarianship, backlogs are an unfortunate fact of life. As Solomon so eloquently stated three thousand years ago, “of making many books there is no end” (Eccles. 12:12; JPS). And of those with the Solomonic wisdom to catalog and classify those hoards of books there is practically no beginning. In libraries across the world a not-so-insignificant fraction of recently and formerly acquired materials lies dormant, waiting for their overburdened stewards to provide the description and access that will connect them with their readers.
Allowing for those connections to be made means reducing the backlog, a task for which there are many approaches. One popular approach is the transformation of the backlog into a “frontlog”, or a backlog in which quick-and-dirty minimal-level bibliographic records have been created for the as yet to be fully cataloged materials (Nof 2011). Records for frontlog materials often consist solely of descriptive data relating to the book’s author, title, imprint, edition, and International Standard Book Number as well as a sequential accession number and/or barcode for inventory purposes. More often than not, these brief records—colloquially referred to as “Baby Bibs”—are created at the time of purchase or receipt by acquisitions staff and require no further effort on the part of the cataloging department until they are retrieved from the frontlog for full-level cataloging.
Although Baby Bibs often lack—among other things—subject analysis and authorized access points, they are still accessible through keyword searching provided that a) the book’s title adequately describes the book’s subject matter; or b) the user has foreknowledge of the author, title, or ISBN she is seeking. This is perhaps the greatest benefit of the frontlog model: the ability of the library user to find uncataloged materials in the catalog and the ability of the cataloging department to then rush-catalog those materials upon request. Jumping on the bandwagon of the recent buzz surrounding PDA (Patron Driven Acquisitions), we call this benefit Patron Driven Expedited Cataloging.
The benefit of PDEC has one missing link, however: the disconnect for the user between finding the item in the catalog and being able to access the item itself in the real world. Whereas records for fully cataloged items contain classification numbers for locating the item in the stacks, records for frontlog items often contain nothing more than a note indicating that the item is in processing. There is no signpost for the user telling her how to retrieve such an item. And let’s face it, she’s not going to ask; she’s just going to give up. In the off chance that she does not give up she may discover a feature in the catalog for requesting a hold or a recall on the item in question. This function would fall short of providing her with prompt access to the item, however, since the request feature would not generate an alert to library staff when her request was placed. Such items would only be identifiable through happenstance upon retrieval from the frontlog by a cataloger. Without an alert, the user’s request might not be acted upon until long after she no longer needed the item.
In an effort to bypass this dead end, Central Connecticut State University developed a Rush Cataloging Request Form that would notify the cataloging staff when a user needed an item from the frontlog. The form was placed on the Cataloging Department page of the library website. However, since no direction was provided to the library user as to how to get to the form from within the catalog it was seldom used. This project began as a response to that problem.
Background of the Library Environment at CCSU
Central Connecticut State University is a regional, comprehensive public university dedicated to learning in the liberal arts and sciences and to education for the professions. It is one of four universities in the Connecticut State University System. CCSU’s Elihu Burritt Library shares a union catalog with the libraries at its three sister schools (Eastern, Southern, and Western) as well as the Connecticut State Library. The CONnecticut State University Library System, (CONSULS) uses the Millennium ILS by Innovative Interfaces Incorporated, release 2009B 1.2.
Project Development
Stage One: Appending a Link
In its early stages, the aim of the project was merely to append to CCSU’s in-processing notes a link to the rush cataloging request form so that the notes would read:
1 copy being processed for CCSU. Click Here to Expedite Processing
To accomplish this we first needed to assign a unique identifier to the element in the HTML of the record display that contained the in-processing notes. The element happened to be a table element with a class attribute having the value of “bibOrder”. We modified the element by going into the Web Options tab of the Administration module of Millennium and altering the “Record Displays > TABLEPARAM_BIB_ORDER” parameter so that it would include the following:
ID=”bibOrder”
Assigning a unique identifier to this element allowed us to access and modify its contents using the following JavaScript which we included in the “toplogo.html” file:
<script type="text/javascript">
function rushCcsu() {
<span style="color: #ff6600;">// Function to append a link to CCSU in-processing notes, which--
when clicked--brings the user to the rush cataloging form.</span>
try {
for (var i = 0; i < document.getElementById('bibOrder').rows.length; i++) {
// For every row of order notes notes...
var rush = document.getElementById('bibOrder').rows[i].cells[0];
// ...declare a variable called "rush" to hold the cells in that row.
if (rush.innerHTML.search('CCSU') == -1 ||
rush.innerHTML.search('processed') == -1) {
}
// If the HTML contained in any instance of "rush" does *NOT* contain the text string "CCSU" or "processed" then do nothing.
else {
// If, however, the HTML contained in any instance of "rush" *DOES* contain those text strings, then...
rush.innerHTML +=
' <a href="http://www.library.ccsu.edu/services/rushcat.php">Click Here to Expedite Processing</a>';
// ...append to that instance of "rush" a link to the rush cataloging form which will have the display text "Click Here to Expedite Processing".
}
}
}
catch(err) {
}
}
window.onload=rushCcsu;
// Loads the rushCcsu function when the page loads
</script>
Like the cataloging done for frontlog materials, this solution was quick-and-dirty. While it got the job done, it was inelegant. The style of the page on which the rush cataloging form appeared did not match the style of the catalog itself. More importantly, linking to the form on a separate page required the user to remember the details about the item she was requesting. Having to navigate back and forth between the record and the form was an exercise in user unfriendliness. These perceived shortcomings gave rise to the second stage of the project in which the form was integrated into the catalog itself as a popup.
Stage Two: Integrating the Form into the Catalog
In order to integrate the form into the catalog as a popup, the requisite HTML for the form was added to the toplogo.html file. This HTML was placed inside an absolutely positioned DIV element whose display was set to ‘none’ and modified so that the style of the form would fit with the style of the OPAC. As we were making these changes, we also replaced the underlying script that controlled the e-mail submission of the form with the freely available Huggins’ Email Form Script by James S. Huggins. This PHP script file, which—due to the Millennium server’s inability to process PHP—was placed on CCSU’s webserver, provided a much more robust set of options for securing and customizing the form than the original script. This customizability came in quite handy in the final stage of the project when the enhancement was modified for use by all four Connecticut State University libraries.
<div id="rushformccsu" style="display:none; position:absolute; top:65px; border:2px solid #00437F; color:#000000; background-color:#FFFFFF; width:500px; left:50%; margin-left:-250px; padding-bottom:5px;">
// The container for the form. It is not displayed by default; it appears when the user clicks on the link to display the form.
<div style="font-weight:bold; color:#00437F; background-color:#d7e3ff; height:20px; padding:5px;">
// The title bar for the form.
<span style="float:left;">Rush Cataloging Request Form (<span style="color:red;">CCSU ONLY</span>)</span>
// The title of the form, indicating that this form is for use by library users affiliated with Central Connecticut State University and not any other CSU campus.
<span style="float:right; height:20px;">
<a href="javascript:showhide('about', 'inline')" title="About the Rush Cataloging Request Form" style="display:inline-block; font-size:8pt; line-height:12pt; text-decoration:none; color:#00437F; background-color:inherit; border:1px solid #00437F; padding:1px;"> ? </a>
// An "About" button for toggling the display of information about the project, including its version number and a link to the project page of the PHP script that was used for the form.
<a href="javascript:showhide('rushformccsu', 'none')" title="Close" style="display:inline-block; font-size:8pt; line-height:12pt; text-decoration:none; color:#00437F; background-color:inherit; border:1px solid #00437F; padding:1px;"> X </a>
// A "Close" button to hide the form if the user does not wish to submit the request.
</span>
</div>
<div style="padding:5px; text-align:justify;">Fill out the form below to expedite the processing of this item. Cataloging and Metadata Services will rush catalog it and you will be notified via e-mail when it is available. The item will be held at the circulation desk under your name for 10 days.</div>
// The instructions for the form.
<form action="huggins-email-form-script-v2.2.3.php" method="post" id="formCcsu" style="display:inline;">
// The form.
<input name="FormEchoUser" type="hidden" value="yes"/>
// A parameter for the form instructing it to send a confirmation e-mail to the submitter.
<input name="FormEmailFieldList" type="hidden" value="email_address, confirm_email_address"/>
// A parameter for the form indicating which field(s) contain the submitter’s e-mail address.
<input name="FormFieldNameLabelPlusList" type="hidden" value=
"labelline, Item to be cataloged...,
record, Record, Y, 0, 0 |
author, Author, N, 0, 0 |
title, Title, N, 0, 0 |
publisher, Publisher, N, 0, 0 |
isbn, ISBN, N, 0, 0 |
blankline,
labelline, Person for whom the cataloging is to be done...,
name, Name, Y, 0, 0 |
id, Bluechip ID, Y, 8, 8 |
email_address, Email Address, Y, 0, 60 |
confirm_email_address, Confirm Email Address, Y, 0, 60 |
test78, Are you human?, Y, 0, 10 |
status, Status, Y, 0, 0 |
blankline,
labelline, Technical details about form submission...,
ip, IP Address, N, 0, 0 |
browser, Browser Information, N, 0, 0 |"/>
// A parameter for the form which specifies the names of all the fields in the form, the label that should be used for each field in the resulting e-mail message, whether the field is required, and its minimum and maximum length.
<input name="FormFieldNameEditList" type="hidden" value="test78, captcha, hot, ~"/>
// A parameter for the form indicating the required answers for various fields in the form.
<input name="FormNameFieldList" type="hidden" value="name"/>
// A parameter for the form indicating which field(s) contain the name of the submitter.
<input name="FormNextURL" type="hidden" value="Rush%20Cataloging%20Form%20Landing%20Page.htm"/>
// A parameter for the form indicating the URL of the landing page that will be displayed upon successfully submitting the form.
<input name="Msg1AddrList" type="hidden" value="John Smith, johnsmith, college.edu, Jane Doe, janedoe, college.edu"/>
// A parameter for the form indicating the e-mail address(es) of individual(s) who will receive the completed form.
<input name="Msg1FieldNameExcludeList" type="hidden" value="confirm_email_address, test78"/>
// A parameter for the form indicating which fields are to be excluded from the resulting e-mail message.
<input name="Msg1Subject" type="hidden" value="Rush Cataloging Request Form Submission"/>
// A parameter for the form indicating the subject line of the resulting e-mail message.
<input name="Msg1TextBottom" type="hidden" value="Please complete cataloging within one
business day. Thank you."/>
// A parameter for the form indicating the text that is to appear in the resulting e-mail message below the form data.
<input name="Msg1TextTop" type="hidden" value="A rush cataloging request has been
submitted for the following item:"/>
// A parameter for the form indicating the text that is to appear in the resulting e-mail message above the form data.
<input name="MsgEchoFieldNameExcludeList" type="hidden" value="record,
confirm_email_address, test78"/>
// A parameter for the form indicating which fields are to be excluded from the confirmation e-mail sent to the submitter.
<input name="MsgEchoFromAddr" type="hidden" value="Jane Doe, janedoe, college.edu"/>
// A parameter for the form indicating the "From" address for the confirmation e-mail sent to the submitter.
<input name="MsgEchoSubject" type="hidden" value="Rush Cataloging Request Form
Confirmation"/>
// A parameter for the form indicating the subject line for the confirmation e-mail sent to the submitter.
<input name="MsgEchoTextBottom" type="hidden" value="Thank you for submitting your rush
cataloging request. Cataloging and Metadata Services will rush catalog the item you have requested and you will be notified via e-mail when it is available. The item will be held at the circulation desk under your name for 10 days. Do not reply to this e-mail."/>
// A parameter for the form indicating the text that is to appear in the confirmation e-mail message below the form data.
<input name="MsgEchoTextTop" type="hidden" value="You have submitted a rush cataloging request for the following item:"/>
// A parameter for the form indicating the text that is to appear in the confirmation e-mail message above the form data.
<table style="margin-left:5px; margin-right:5px;">
// A Table to layout the form.
<tr>
<td colspan="3"><hr style="width:100%; height:2px; background-color:#00437F; color:#00437F; border-style:none;"/></td>
</tr>
<tr>
// The form field into which the user inputs the author of the item being requested.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="authorCcsu">Author</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="authorCcsu" name="authorCcsu" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs the title of the item being requested.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="booktitleCcsu">Title</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="booktitleCcsu" name="booktitleCcsu" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs the publisher of the item being requested.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="publisherCcsu">Publisher</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="publisherCcsu" name="publisherCcsu" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs the ISBN of the item being requested.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="isbnCcsu">ISBN</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="isbnCcsu" name="isbnCcsu" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs his or her name.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="nameCcsu">Your Name</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="nameCcsu" name="name" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs his or her ID number.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="idCcsu">Your 8-digit BlueChip ID No.</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="idCcsu" name="id" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs his or her e-mail address.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="emailaddrCcsu">Your E-mail Address</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="emailaddrCcsu" name="email_address" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user confirms his or her e-mail address.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="confirmemailaddrCcsu">Confirm Your E-mail Address</label></td>
<td colspan="2"><div style="margin-right:5px;"><input type="text" id="confirmemailaddrCcsu" name="confirm_email_address" style="width:100%; padding:0px;"/></div></td>
</tr>
<tr>
// The form field into which the user inputs his or her status.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="statusCcsu">Your Status</label></td>
<td style="font-size:10pt; width:120px;"><input type="radio" value="fac/staff" checked="checked" id="facstaffCcsu" name="status"/><label for="facstaffCcsu">Faculty/Staff</label></td>
<td style="font-size:10pt; width:120px;"><input type="radio" value="student" id="studentCcsu" name="status"/><label for="studentCcsu">Student</label></td>
</tr>
<tr>
// A CAPTCHA field for weeding out spam.
<td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="humanCcsu">Are you human?</label></td>
<td colspan="2"><span style="float:right;">Winter is cold; summer is: <input type="text" id="humanCcsu" name="test78" style="display:inline" size="1"/></span></td>
</tr>
<tr>
<td colspan="3"><hr style="width:100%; height:2px; background-color:#00437F; color:#00437F; border-style:none;"/></td>
</tr>
<tr>
// The submit button for the form.
<td colspan="2" style="color:red; font-size:10pt;">After you have clicked 'Submit' you can click your browser's back button to return to this record.</td>
<td colspan="1" style="text-align:right;"><button type="submit" style="display:inline-block;">Submit</button></td>
</tr>
</table>
</form>
</div>
<div id="about" style="display:none; z-index:1; position:absolute; top:200px; border:2px solid #00437F; color:#000000; background-color:#FFFFFF; width:350px; left:50%; margin-left:-175px; padding-bottom:5px;">
// The container for the "About" popup. It is not displayed by default; it appears when the user clicks on the about link on the form.
<div style="font-weight:bold; color:#00437F; background-color:#d7e3ff; height:20px; padding:5px;">
// The title bar for the "About" popup.
<span style="float:left;">About the Rush Cataloging Request Form</span>
// The title of the "About" popup.
<span style="float:right; height:20px;"><a href="javascript:showhide('about', 'none')" title="Close" style="font-size:8pt; line-height:1.66em; text-decoration:none; color:#00437F; background-color:inherit; border:1px solid #00437F; padding:1px;"> X </a></span>
// A "Close" button to hide the "About" popup after the user is done.
</div>
<div style="padding:5px; text-align:justify;">Version 1.1 beta<br/><br/>The Rush Cataloging Request Form was developed at Central Connecticut State University by Steven Bernstein and uses <a title="Huggins’ Email Form Script" target="_blank" href="http://www.JamesSHuggins.com/huggins-email-form-script">Huggins’ Email Form Script</a>.<br/></div>
// The contents of the "About" popup, including its version number and a link to the project page of the PHP script that was used for the form.
</div>
One of the features of Huggins’ E-mail Form Script was the ability to specify a landing page for the user to serve as a confirmation that the form has been successfully submitted. We created such a page as follows and placed the HTML file for the page in the screens directory of the WebPAC server:

Figure 1. The Landing Page.
We next had to add a function to the JavaScript that would toggle the display property of the DIV element in which the form was contained.
function showhide(divid, state){
// Function to show or hide the form.
document.getElementById(divid).style.display=state
}
Finally, the rushCcsu() function was modified so that the link that was to be appended to the in-processing notes would call the showhide() function for displaying the form rather than linking to the original form.
<script type="text/javascript">
function rushCcsu() {
// Function to append a link to CCSU in-processing notes, which--when clicked—brings the user to the rush cataloging form.
try {
for (var i = 0; i < document.getElementById('bibOrder').rows.length; i++) {
// For every row of order notes notes...
var rush = document.getElementById('bibOrder').rows[i].cells[0];
// ...declare a variable called "rush" to hold the cells in that row.
if (rush.innerHTML.search('CCSU') == -1 ||
rush.innerHTML.search('processed') == -1) {
}
// If the HTML contained in any instance of "rush" does *NOT* contain the text string "CCSU" or "processed" then do nothing.
else {
// If, however, the HTML contained in any instance of "rush" *DOES* contain those text strings, then...
rush.innerHTML += ' <a href="javascript:showhide(\'rushformccsu\', \'inline\'); fillIn()">Click Here to Expedite Processing</a>';
// ...append to that instance of "rush" a link that will call the showhide() function and which will have the display text "Click Here to Expedite Processing".
}
}
}
catch(err) {
}
}

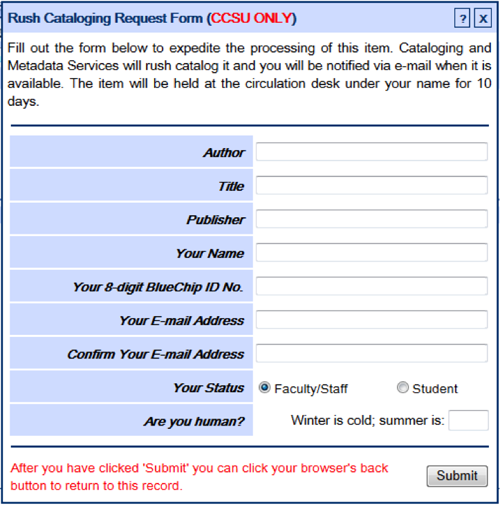
Figure 2. The Pop-Up Form.
The resulting form had a much more consistent appearance and felt more like a natural part of the OPAC and less like an add-on to it. Despite the fact that the form was now on the same screen as the record, a potential problem remained: the user would still need to remember the exact details about the item she was requesting. This was due to the fact that when the form was displayed, there was the possibility that the content of some of the record’s fields would be hidden behind it. Our initial thought regarding how to remedy this was to make the DIV element in which the form was contained movable on the screen. On further reflection, we decided instead to circumvent the issue of user input of the record’s metadata entirely by adding a JavaScript to the project that would automatically fill in those form fields meant to contain bibliographic data.
Stage Three: Adding Auto-Fill
The idea to have the form fields for bibliographic data automatically filled in came about after playing with another enhancement that had already been implemented in CONSULS for sending an item’s title and call number to one’s mobile device via Short Message Service (i.e. texting). The “Send SMS from your III Catalog” script was developed by Adam Brin at Bryn Mawr College. Examining the workings of his JavaScript, we were able to write a function to suit our needs:
function fillIn() {
// Function to cull the bibliographic information from the record for inclusion in the form fields.
var author = '';
var title = '';
var publisher = '';
var isbn = '';
// Declare empty eponymous variables to hold the author, title, imprint, and ISBN of the record.
var bibId = document.getElementById('recordnum').innerHTML.replace("http://www.consuls.org:80/record=","").replace("~S16","") + 'a';
// Declare an eponymous variable to hold the bibID of the record, taken from the record's persistent link.
try {
var tr = document.getElementsByTagName('TR');
for(i = 0; i < tr.length; i++) {
// For every row in the record...
var x=tr[i].getElementsByTagName('TD');
// ...declare a variable called "x" to hold the cells in that row.
if (x.length == 2 && x[0].innerHTML == "Author") {
// If the row has 2 cells and the first cell contains the text string "Author"...
author = x[1].innerHTML.replace(/(<([^>]+)>)/ig,"");
// ...then strip of any markup from the text string contained in the second cell of that row and assign it to the "author" variable.
}
if (x.length == 2 && x[0].innerHTML == "Title") {
// If the row has 2 cells and the first cell contains the text string "Title"...
title = x[1].innerHTML.replace(/(<([^>]+)>)/ig,"");
// ...then strip of any markup from the text string contained in the second cell of that row and assign it to the "title" variable.
}
if (x.length == 2 && x[0].innerHTML == "Publisher") {
// If the row has 2 cells and the first cell contains the text string "Publisher"...
publisher = x[1].innerHTML.replace(/(<([^>]+)>)/ig,"");
// ...then strip of any markup from the text string contained in the second cell of that row and assign it to the "publisher" variable.
}
if(x.length == 2 && x[0].innerHTML == "ISBN") {
// If the row has 2 cells and the first cell contains the text string "ISBN"...
isbn = x[1].innerHTML.replace(/(<([^>]+)>)/ig,"");
// ...then strip of any markup from the text string contained in the second cell of that row and assign it to the "isbn" variable.
}
}
}
catch (e) {}
document.getElementById('authorCcsu').value = author;
document.getElementById('booktitleCcsu').value = title;
document.getElementById('publisherCcsu').value = publisher;
document.getElementById('isbnCcsu').value = isbn;
document.getElementById('bibIdCcsu').value = bibId;
// Assign the text strings held by the "author", "title", "publisher", "isbn", and "bibId" variables as values for the corresponding fields in the form.
}
Both this function and the rushCcsu() function needed to be called at the time of the page load. To accomplish this, another function was created called start() that would call both functions at once. The global event handler that called rushCcsu() on the page’s load was changed to call the start() function instead.
function start() {
rushCcsu();
fillIn();
}
window.onload=start;
One of the benefits of having the form filled in automatically was that it removed the possibility of transcription error on the part of the library user. To further ensure that no typographical errors would creep into the metadata submitted by the form, we set the author, title, and publisher fields to be read-only and modified their styles so that their contents would look like text on the page rather than data in a form field. Another benefit of having the form filled in automatically was that we could cull certain metadata from the record about which the user need not be concerned and do so behind the scenes. Of particular interest to us was the ability to include the record’s bibliographic record number in the e-mail that the cataloging staff would receive. We added the “bibId” to the form as a hidden field.
<tr style="display:none;"> <td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="recordCcsu">BibID</label></td> <td colspan="2"><div style="margin-right:5px;"><input type="text" id="bibIdCcsu" name="record" style="width:100%; border:none; padding:0px;" readonly="readonly"/></div></td> </tr> <tr> <td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="authorCcsu">Author</label></td> <td colspan="2"><div style="margin-right:5px;"><input type="text" id="authorCcsu" name="author" style="width:100%; border:none; padding:0px;" readonly="readonly"/></div></td> </tr> <tr> <td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="booktitleCcsu">Title</label></td> <td colspan="2"><div style="margin-right:5px;"><input type="text" id="booktitleCcsu" name="title" style="width:100%; border:none; padding:0px;" readonly="readonly"/></div></td> </tr> <tr> <td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="publisherCcsu">Publisher</label></td> <td colspan="2"><div style="margin-right:5px;"><input type="text" id="publisherCcsu" name="publisher" style="width:100%; border:none; padding:0px;" readonly="readonly"/></div></td> </tr> <tr style="display:none;"> <td style="background-color:#d7e3ff; font-size:10pt; font-weight:bold; font-style:italic; width:240px; height:30px; text-align:right; padding-right:10px;"><label for="isbnCcsu">ISBN</label></td> <td colspan="2"><div style="margin-right:5px;"><input type="text" id="isbnCcsu" name="isbn" style="width:100%; border:none; padding:0px;" readonly="readonly"/></div></td> </tr>
Stage Four: Modifying the Project to Include the Other Campuses
At this point, the project was pretty much complete. However, when word about the enhancement got around to the other CONSULS libraries, the other three campuses wanted in as well. The Connecticut State Library, however—having circulation policies that differed considerably from those of the libraries at the four Connecticut State Universities—was not interested in participating. The final stage of the project involved modifying the enhancement to append form links to the in-processing notes of the other three campuses and creating variant forms for each. Before this revision could be started the following information needed to be gathered from each library that was to be involved:
1) The library’s policy with regard to the turnaround time for requested items.
2) The library’s policy with regard to the length of time that requested items would remain at the circulation desk.
3) The email address(es) of the library staff member(s) to whom rush requests would be submitted.
4) The singular e-mail address from which the library user who submitted the form would receive her confirmation.
5) The location code for those collections for which rush cataloging would not be made available (if any).
Once this information had been gathered we were able to incorporate it into three new forms. The new forms were nothing more than copy-and-pastes of the original CCSU form, but with the following changes:
1) Textual edits were made to brand each form so as to make it clear that the form was meant for use by that campus’ constituents only.
2) Both the e-mail addresses to which the form was to be submitted and the e-mail address from which the user was to receive her confirmation were replaced with the e-mail addresses specified by each campus.
3) Most importantly, the values of and references to the ID attributes for the various HTML elements in the form were changed from including ‘ccsu’ in their strings to including ‘ecsu’, ‘scsu’, or ‘wcsu’, respectively. Thus:
id="rushformccsu" became id="rushformecsu"
id="publisherCcsu" became id="publisherEcsu"
javascript:showhide('rushformccsu','none') became javascript:showhide('rushformecsu', 'none')
Next, three copies of the rushCcsu() function were made in which references to CCSU were replaced with references to the particular campus for which the function was intended. The rushWcsu() function required a bit more reworking as Western Connecticut State University indicated that they did not want items destined for certain collections available for rush cataloging. The resulting function was as follows:
function rushWcsu() {
try {
for (var i = 0; i < document.getElementById('bibOrder').rows.length; i++) {
var rush = document.getElementById('bibOrder').rows[i].cells[0];
var wcsu = "WCSU";
var order = "processed";
if (rush.innerHTML.search(wcsu) == -1 || rush.innerHTML.search(order) == -1) {
}
else if (rush.innerHTML.search("WCSU H ARCHIVES THESES") != -1 || rush.innerHTML.search("WCSU H MUSIC SCORES") != -1) {
}
else {
rush.innerHTML += ' <a href="javascript:showhide(\'rushformwcsu\', \'inline\');">Click Here to Expedite Processing</a>';
}
}
}
catch(err) {
}
}
There were now four different functions for appending links to in-processing notes, all of which needed to be called when the record was loaded. Therefore, calls to the functions were added to the start() function.
function start() {
rushCcsu();
rushEcsu();
rushScsu();
rushWcsu();
fillIn();
}
window.onload=start;
The fillIn() function now needed to fill fields in all four forms and was amended to do so with the addition of the following lines of code to the end of the function:
document.getElementById('authorEcsu').value = author;
document.getElementById('booktitleEcsu').value = title;
document.getElementById('publisherEcsu').value = publisher;
document.getElementById('bibIdEcsu').value = bibId;
document.getElementById('isbnEcsu').value = isbn;
document.getElementById('authorScsu').value = author;
document.getElementById('booktitleScsu').value = title;
document.getElementById('publisherScsu').value = publisher;
document.getElementById('bibIdScsu').value = bibId;
document.getElementById('isbnScsu').value = isbn;
document.getElementById('authorWcsu').value = author;
document.getElementById('booktitleWcsu').value = title;
document.getElementById('publisherWcsu').value = publisher;
document.getElementById('bibIdWcsu').value = bibId;
document.getElementById('isbnWcsu').value = isbn;
The final change that needed to be made was to modify the landing page to include the turnaround and circulation desk retention policy information for all four campuses. While each campus could have had its own landing page it was much easier to just modify the single page to serve all four libraries.
Stage Five: Testing
The first step in testing the script was to do a cross-browser compatibility test, which was done on a Windows 7 machine in Chrome 20, FF12, FF13, IE7, IE8, and IE9; and on a MacOS 10.6 machine in Chrome 20, FF4, and Safari 5. The script was also tested on the native browsers of various mobile platforms, including Android, iOS, and Windows Phone. There was a minor display problem with the bottom border of the “Close” and “About” buttons in Internet Explorer 7, but otherwise the form worked and displayed in a consistent manner on all the browsers on which it had been tested with no noticeable impact on the performance of the OPAC.
The heads of the catalog departments of the four campuses were then asked to test the enhancement and provide feedback. While most of the feedback consisted of requests for minor textual changes, there was one piece of feedback that proved to be invaluable insofar as the actual functioning of the form was concerned. As it turned out, the CAPTCHA question of “Winter is cold; summer is ___.” could be answered with the antonym “hot” (as we had imagined) or a negation of “not” (an option we had not considered). The FormFieldNameEditList field, which contained parameters for the form indicating the required answers for particular fields was edited in each of the four forms so as to allow for both answers.
Old:<input name="FormFieldNameEditList" type="hidden" value="test78, captcha, hot, ~"/> New:<input name="FormFieldNameEditList" type="hidden" value="test78, equal, hot, not, ~"/>
Considerations for Further Enhancements to the Project
After extensive testing, the enhancement went live on the OPAC’s staging server. While being pleased with the end result of the project, those of us with a cataloger’s perfectionist mindset were still not satisfied. There were still a few things that we would have liked to have added to the final product:
- Implementation of the idea that was briefly considered in Stage Two of development for providing movability of the form on the page as well as greying-out the record in the background so as to give more focus to the form itself. These changes were mainly issues of style and would be quite easy to implement at some future date.
- Incorporation of the OPAC’s login system into the form for added security. This would make the enhancement that much more integrated into the fabric of the OPAC, but would require a programming ability that we perceived to be beyond our current intermediate level.
- The inclusion in the e-mail message sent to the cataloging staff of a link to a canned search of OCLC’s WorldCat for a potential record for the item being requested. This would be easy enough to accomplish as it would only require a concatenation of the item’s ISBN with a query string for searching WorldCat. However, because such a canned search could be highly inaccurate it would be important to make note in the e-mail that any record retrieved through clicking the link should be examined with a critical eye.
- The inclusion in the e-mail message sent to the requestor of the expected date that the item would be ready for her at the circulation desk as well as the date after which the item would be sent to the stacks if not claimed. This too would be easy enough to accomplish by manipulating a date object in accordance with each library’s turnaround and retention policies.
- The idea was floated around to alter the circulation policy for frontlog items such that we would allow the user to borrow the item while it was being cataloged. It was decided that this would not work in our situation, however, because our frontlog items do not possess item records but are instead called through the accession numbers in their bibliographic records. Although this proposed policy change was rejected by the Connecticut State University Library System, it was included here for the benefit of other institutions that may wish to employ it as part of their implementation of the project.
Conclusions
The Patron-Driven Expedited Cataloging Enhancement to WebPAC Pro is set to go live in late autumn of 2012, at which point it can be seen in records for frontlog items in CONSULS at http://www.consuls.org. By integrating a form for requesting in-process materials into the very structure of the catalog, it is our hope that the gap that the user may have encountered between finding frontlog items in the catalog and gaining access to them will be bridged. We believe that this enhancement will also allow our cataloging departments to better prioritize those materials in their queues that the user will need today above those materials that the user might need tomorrow. If executed hand-in-hand with a progressive approach to cataloging, we foresee the Patron-Driven Expedited Cataloging Enhancement greatly increasing the efficiency and impact of our cataloging output. However, until the enhancement has been active for a significant amount of time we can only guess and hope as to the effect that it will have on our users’ ability to request in-processing materials and on how that will influence our departments’ cataloging. Over the course of the project’s first year of operation we plan to monitor its usage and compare the resulting statistics with the usage statistics of our previous rush request form. If a significant increase in use is observed we hope to implement some of the enhancements that are proposed above so as to add a few extra bells and whistles to our project.
Implementing the Enhancement in Your Library
You can download the source code and instructions for implementing the Patron-Driven Expedited Cataloging Enhancement in your WebPAC Pro installation here. The instructions cover the implementation of the enhancement on union catalogs as well as on catalogs for standalone libraries.
How you chose to implement the enhancement in your catalog is up to you. You may decide to include some of the improvements proposed above or you may even choose to scrap some of the features we’ve included in this first version. Whatever you choose to do, we ask that when you apply the enhancement to your catalog, you keep the credits that appear in the “About the Rush Cataloging Request Form” popup intact.

Figure 3. About the Rush Cataloging Request Form Pop Up.
While this project was developed on an Innovative Interfaces Incorporated Millennium system, the concept behind it can easily be implemented on pretty much any other integrated library system provided that the ILS allows for the customization of the OPAC. The technique for implementing this enhancement on an OPAC other than WebPAC Pro would likely vary a great deal and would require some reengineering so as to leverage the customization features unique to that system. It is our hope that this article will have provided you with inspiration and ideas for implementing a Patron-Driven Expedited Cataloging Enhancement in your OPAC and we would be very interested in learning about your experiences in doing so.
Sources Cited
Nof J. 2011. Frontlog Cataloging: Using In-Process Records to Reveal Backlogged Collections. Judaica Librarianship 16/17:93-112.
Huggins’ Email Form Script [Internet]. [updated 2010 Aug 1]. Houston (TX): James S. Huggins’ Refrigerator Door; [cited 2012 Jul 19]. Available from: http://www.jamesshuggins.com/h/hefs/huggins-email-form-script.htm
Sending SMS from an III catalog [Internet]. Bryn Mawr (PA): Bryn Mawr College; [cited 2012 Jul 19]. Available from: http://trilogy.brynmawr.edu/trico/sys/sms.html
Author Biography
Steven Bernstein is an Assistant Catalog Librarian at Central Connecticut State University.


Subscribe to comments: For this article | For all articles
Leave a Reply