By Joshua Dodson
Introduction
I am working with the Lincoln Memorial University’s Carnegie-Vincent Library on a redesign of their Web site, based on the WordPress (WP) framework. (The new site is slated to launch in the summer of 2008.) The director asked me to look into LibData, a library oriented, web-based application that offers an authoring environment tailored to creating resource guides and course pages. LibData organizes library database listings, bibliographic records, and external links through its server back end. The director had used LibData at the last university library she worked at to organize subject guides for individual majors. They used it in such a way that every English major, for example, would go to the English Subject Guide and find all of the resources related to their subject area on one page, as arranged for them by the librarians. The most relevant journals, books, and relevant Web sites they may need for research or further studies are contained on one page for their convenience. Theoretically this one digital hub is the only place the English majors would need to to begin locating appropriate resources for required assignments. This eases the daunting task of research.Since I am primarily a WP theme designer and am already in the process of creating the new library site to run on WP, I decided to centralize the entire process and do all of this in WP. I have had experience with the ease of use that WP allows, as well as its strength and capability of handing difficult tasks, so using WP to handle both the general Web site and the subject guides seemed the logical choice. I looked into Casey Bisson’s work on Scriblio, the WP-based OPAC, and knew that it was possible to transform the functionality of WP into a robust solution for library needs. In this spirit I set out to use WP for the subject guide system.
WordPress
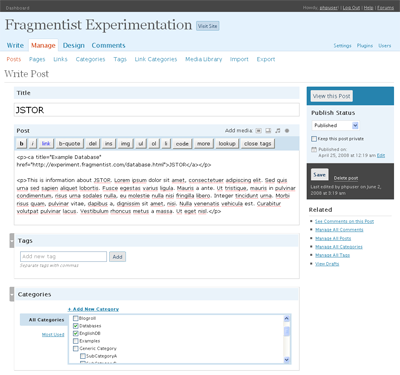
I needed WP to store database links and descriptions with metadata so that I could pull every database entry that meets given criteria and display results in a designated area within a page. As an example, if Academic Search Premier database is listed as a multidisciplinary database, every page that contains a call for multidisciplinary databases would display the entry for Academic Search Premier as one of the databases. To accomplish this I entered each database as a new post within WP. The database name is entered as the post title. The database link and description is entered in the post body. I created a “Connect” image that users can click on to connect to the database. I put every database entry into at least two subject categories. Each database receives the category of “Database” (for the A-Z listing) as well as the specific subject category of whatever page it needs to appear on. If JSTOR needs to be on the English subject guide, it will receive the “EnglishDB” category. Note that I added DB to the end of the subject guide categories since the Web site is used as a general content management system (CMS) with other pages and areas. I did not want a separate entry for an English-related topic to be misinterpreted and included in a subject guide when it is not a database. Thus, DB at the end of the category name designates the use of that category within a subject guide as a database entry.An additional requirement for creating the subject guide was to have a method of pulling each entry within a category and displaying it on a given page. I could have used the regular category link to display each EnglishDB page, each HistoryDB page, and so on, but did not want the “DB” displayed at the end of the category name; those characters were meant as labels only, not for user display. I also wanted to pull multiple categories into a single page. For instance, every page needed to have the “Multidisciplinary CategoryDB” and the “Reference ToolsDB” category within it. I could have hard-coded the individual PHP files to do this, updating them all when necessary. However, putting such categorizations in the code would make it more difficult for a non-technical guide editor to update the site.
Figure 1. Sample WordPress Entry for JSTOR.
A tool I found invaluable to simplifying this task was the amazing Exec-PHP plugin, a free WP plugin requiring minimal configuration that will execute PHP entered into a WP post or page. After activating that plugin, I was ready to start working on some PHP within the WP framework. At this point I also created a new WP user with the username “phpuser” that would be the “author” of the PHP-based pages within WordPress. Since phpuser is an admin account, only a couple people have access to it. This minimizes chances of changing the code, which might result in the Web site malfunctioning. WP already uses a PHP loop to call posts under given criteria for its general structure. I needed to do this multiple times within the pre-established loop since we are working inside of the WP framework.
Extending WordPress
A helpful resource that I thought contained the solution was Perishable Press’s Triple Loop. In an early effort the Triple Loop worked just as I needed it to, but I had to create individual PHP pages (outside of the WP dashboard) for each subject guide. I further needed it to work within the WP dashboard and use the category name, rather than number, to specify which category should be displayed. There is still a lot to learn from the Triple Loop, but I needed something else.I ran across an article at Devlounge (“Customizing WordPress: Advanced“) on customizing WP that made everything fit together perfectly. Though the article was along the lines of what Perishable Press offered, it took a different approach. It utilized the category name, rather than number, and worked within the WP Dashboard with the help of Exec-PHP. Using the following code within the WP Dashboard “Write Page,” I was able to dynamically pull every post within the EnglishDB category for display on the page.
<?php $my_query = new WP_Query('category_name=EnglishDB&orderby=title&order=asc&showposts=100');while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate=$post->ID;?><?php the_title();?><?php the_content();?><?php endwhile; ?>
The code requests 100 posts within the database that are categorized as “EnglishDB” and returns them sorted by title in ascending alpha-numeric order.This method of retrieving posts enables the library staff to specify a category name rather than a category ID. Though the category ID has the benefit of always staying the same if the category name changes, it is also more confusing since the ID’s numeric value is not as semantically meaningful. I believe that using the category name instead of the ID makes it easier for everyone to use, now and in the future.
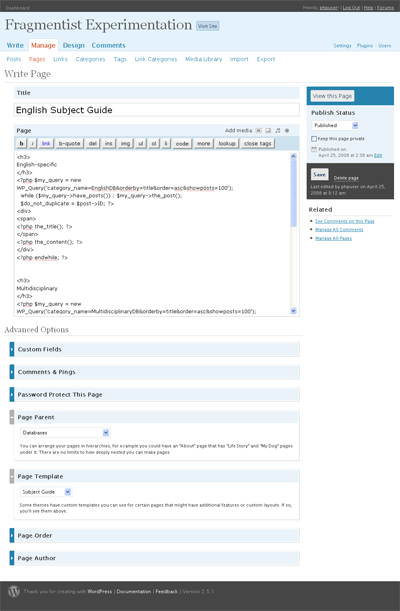
Figure 2. PHP Queries in the Write Page WordPress panel.
The Complete Template
To bring it all together, the following is an example of a page. To create it I log into the WP Dashboard as phpuser, click Write, then click Page, title it “English Subject Guide,” and paste the following code into the post body:
<div id="wrap">
<h4>English-specific</h4>
<?php $my_query = new WP_Query('category_name=EnglishDB&orderby=title&order=asc&showposts=100'); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
<div>
<span>
<?php the_title(); ?>
</span>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<h4>Other Useful Databases</h4>
<?php $my_query = new WP_Query('category_name=EnglishOtherDB&orderby=title&order=asc&showposts=100'); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
<div>
<span>
<?php the_title(); ?>
</span>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<h4>Multidisciplinary</h4>
<?php $my_query = new WP_Query('category_name=MultidisciplinaryDB&orderby=title&order=asc&showposts=100'); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
<div>
<span>
<?php the_title(); ?>
</span>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
<h4>Reference Tools</h4>
<?php $my_query = new WP_Query('category_name=ReferenceToolsDB&orderby=title&order=asc&showposts=100'); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
<div>
<span>
<?php the_title(); ?>
</span>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
</div>
As shown in the above example, the technique can be modified and added upon to pull content from multiple categories (EnglishOtherDB, MultidisciplinaryDB, ReferenceToolsDB, etc.). The extra
<div> and <span> tags allow for styling with CSS and additional JavaScript functionality. This makes for a rather long page, so I added a bit of JavaScript to only show the titles of the databases and the links. To see their descriptions one has to click on the title.The addition of the dynamically generated subject guides has made the task of updating the Web site much easier. The librarians simply have to write a post and give it the relevant category to display it on the related subject page. As with any new method, there is a learning curve, but the usability of WP and the way the process streamlines updates makes it well worth the effort. The library staff has worked to create the subject guides in preparation of the new Web site launch, due later in the summer. We will evaluate the efficacy of the subject guides after the launch and adapt them as student needs arise. Adapting the subject guides will be simple, and most likely only the addition and removal of various categories will need to occur. In the future, I would like to make it simpler still for the staff to add additional subject guides, possibly through the use of WP administration options to select categories instead of the minimal use of code that is currently required. All in all, it was not too difficult to create a dynamically generated subject guide for a library Web site. This method can, of course, be adapted for other purposes that require a loop within a loop.To view a live demo, visit http://experiment.fragmentist.com/?page_id=44. (As of the date of publication, the library’s site has not been launched; that is anticipated later this summer.) Download a free WordPress theme with example code at http://www.fragmentist.com/wordpress-themes/ulysses/.
About the Author
Joshua Dodson is a web designer living in Cumberland Gap, Tennessee. He is currently working within the Lincoln Memorial University library systems. He creates custom WordPress themes and is constantly learning new skills. He is available for web design and questions at www.fragmentist.com where he occasionally blogs and publishes.




Bhushan, 2008-08-04
Dear Joshua Dodson
this is very good article for me, anyway there good number of content management around, but wordpress has its own features
Found By Design, 2008-08-14
Are you finding the code to work with the newest version of WordPress?
I used a verison of this code below and it showed ALL posts, not just the one category…
have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
I am using WP2.6.
Thanks
Found By Design, 2008-08-14
ok, so my last comment did not post all the code, but it is using the
$my_query = new WP_Query('category_name=MultidisciplinaryDBmethod… just not working for me… is there something else that needs to be added?
Joshua Dodson, 2008-09-09
I submitted this a while back, but it must not have gone through. Please accept my apologies.
Found By Design, I have had great luck with WP 2.6. To double check, you are using a variant of the following code:
<h4>Multidisciplinary</h4>
<?php $my_query = new WP_Query('category_name=YOUR CATEGORY NAME HERE&orderby=title&order=asc&showposts=100'); while ($my_query->have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>
<?php the_title(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
The library Web site I was working on when I wrote this article is now up. The subject guides can be found at the following url:
http://library.lmunet.edu/databases
Jodi Schneider, 2008-11-02
Karen Coombs has also written recently about using WordPress for databases:
http://www.librarywebchic.net/wordpress/2008/09/28/creating-database-lists-with-wordpress-link-tool/
mehmet hakan çolpan, 2011-11-05
i also work libray. next time sharing.